Incomplete implementation of getElementsByClassName for SVG in IE9
Now that IE9 has been officially released, I thought it would be wise to check that this blog looked OK in it - it certainly didn't in older versions, but given the audience I'm writing for, I wasn't especially bothered about fixing things.
For the most part it seems acceptable - it's mainly the cosmetic CSS stuff like transitions and gradients that aren't working properly. However, skimming through my older posts, I noticed a glitch which is more subtle than you might expect...
In this post I have an SVG file with some perfunctory interactivity implemented via JavaScript. Some of the more mundane functionality works - hovering over a segment in the bar chart changes the segment colour to indicate that it is clickable. However, clicking has no effect, whereas this works fine in other modern browsers.
Investigation shows that IE9's implementation of getElementsByClassName isn't all there for SVG. Within an SVG file, you can do document.getElementsByClassName("foo") to get all the matching elements in the entire SVG document, and that works fine, but document.getElementById("foo").getElementsByClassName("bar") to get the matching child elements within an element doesn't work.
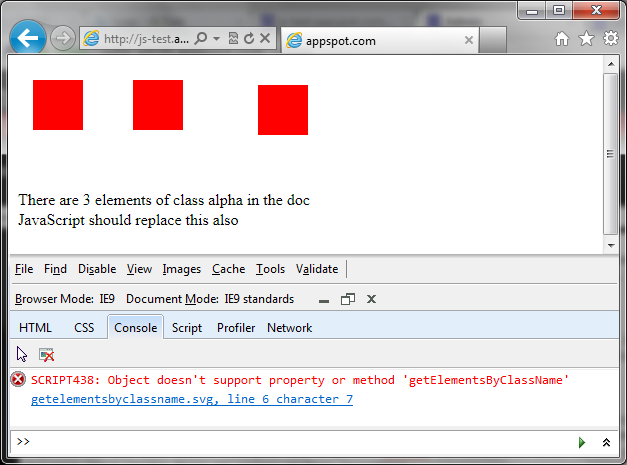
There's a cut-down test file here. It works fine in Chrome, Safari, Firefox (4+) and Opera, but in IE9, its developer console reports this:

A similar test on an HTML5 document's element does work fine in IE9, so it would seem to be an issue with their implementation of the SVG DOM. As this seems to only affect SVG, and an uncommon usage of the method - it looks like most people will use it against the document, not an element - this problem is unlikely to affect a large number of people, but it's certainly a pain in the backside for those of us who like to play with SVG :-(