Helvetica is dangerous
For the past couple of months or so, I've been using the "Minefield" nightly builds of Firefox 4.0 rather than the "official" 3.6.x releases - 4.0 truly is an upgrade that merits the increment of the major version number.
It therefore came as a bit of a shock when I viewed this blog using 3.6.12 on my Mac - just about all the text was showing in an italic (or possibly oblique) typeface! My initial panic subsided when I confirmed that everything still looked as expected in every other browser, but this didn't get any closer to resolving the issue. Using Firefox's "Inspect Element" functionality gave no further clues, insisting that the text was in a regular font, despite the evidence in front of my eyes.
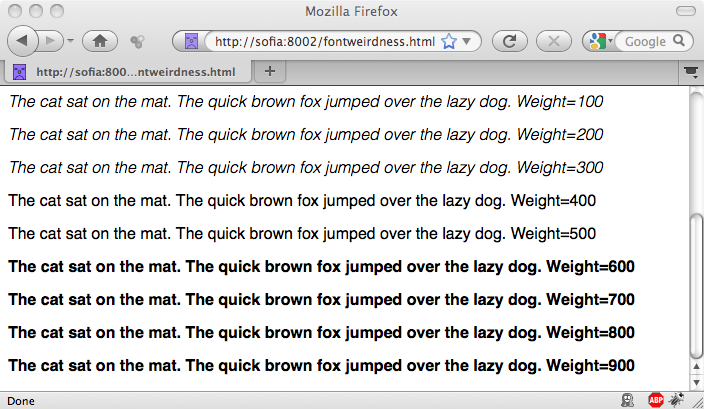
A quick hack-up of an HTML test file proved that I wasn't going insane, and that there is in fact a bug in Firefox 3.6:

Some cursory Googling didn't find any reports of exactly the same issue, but this thread (started by no less than Jeffrey Zeldman!) covers similar ground.
I did try explicitly setting the font to be Helvetica Neue Light, but it transpires that Firefox ignores this, and requires you to use font-weight, which as we've just seen is broken - thanks a bundle...
As the bug seems to have been around for a while, and is fixed in the 4.0 betas, I don't hold out much hope of it being rectified in the 3.6.x releases. As a workaround, I've fallen back to using Arial for the headings, as does work correctly with the lower font-weight values.