CSS3 transitions on properties which haven't been explicitly defined
While continuing to fiddle with the CSS and JavaScript on this blog, I noticed a rather strange behaviour whilst testing on Chrome, where the page would render differently, apparently at random. This turned out to be largely down to issues with JavaScript executing before or after CSS had been applied, but it's also shown up something unpleasant with CSS3 transitions, where it seems that the only thing consistent between browsers is that none of them do what you (probably) want...
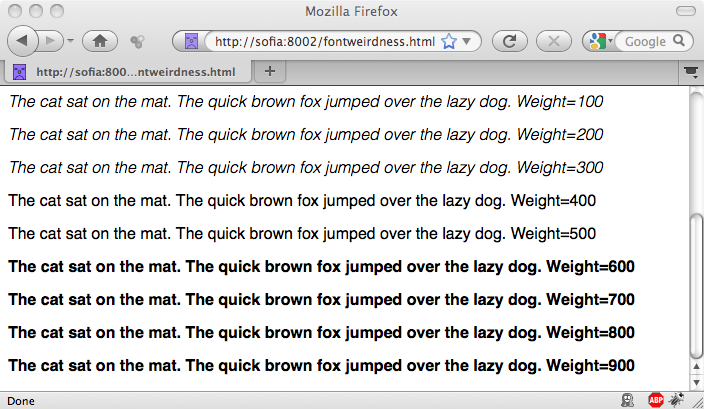
First off, a very quick overview of CSS transitions for the uninitiated. These are a means of having smooth changes between styling property values of HTML elements, and are supported in modern browsers i.e. Chrome, Opera, Safari, and Firefox from 4.0 onwards. (Forget IE, not even IE9 beta supports them.) Here's a bit of sample code that animates a <div> when you click on it - the most relevant bits are in cyan.
<div style="position: relative; left: 50px; font-size: x-large; -webkit-transition: all 2s linear; -moz-transition: all 2s linear; -o-transition: all 2s linear; transition: all 2s linear;" id="css3-demo-click-me">Click me</div>
<script>
document.getElementById("css3-demo-click-me").onclick = function(ev) {
ev.target.style.left = (300 - parseInt(ev.target.style.left)) + "px";
};
</script>
Which you can see here:
The above example should work fine on all browsers supporting CSS3 transitions, on ones which don't the text will jump immediately to the alternate position.
Now, in the example above, the left property is always explicitly defined. What happens if you try to transition a property which isn't explicitly defined at the start of the transition?
The answer seems to be, "it depends on what browser you're using". More annoyingly, no browser does what I'd think would be the expected/preferred behaviour, namely to transition from the computed value to the new value. However, Opera and the WebKit browsers transition from a zero value to the target value, and Firefox 4.0 ignores the transition altogether, jumping straight to the target value.
I've coded an example that transitions the width of some text, as you might want if you had to make some space for a new element on the right hand side of the page. Unfortunately it doesn't play well within this blog, due to the use of position: fixed; breaking the layout, so instead you'll have to look at it via this link.
The somewhat crappy solution is to:
- Turn off transitions on the element you're going to change
- Explicitly set the CSS property to the computed value, a jQueryish example would be something like $("#my-element").css("width", $("#my-element").width()) + "px");
- Re-enable transitions on the element
- Change the property to the target value
I haven't looked at the official CSS3 spec to see what - if anything - is the expected behaviour in this sort of scenario, but the fact that we have browsers doing different things indicates that someone needs to fix something.